type
status
date
slug
summary
tags
category
icon
password
所以不到一天我就咕咕咕了时间表的新版本了。
本来想用BootStrap和Vue来做时间表的新版本的,所谓现代技术。
结果看了半天文档试着乱搞了好几个小时总算是搞出了一个Hello, World,嗯。
感觉Javascript基本功还是不够扎实,还是不要想着乱玩了。
虽然我前天才说过要在现有的基础上改太困难了,不过嫌新写一个太麻烦,还是强行把现有的给改得支持同一时段内多事件了。

然后现在的代码乱到连我自己都看不懂了,肯定有一天要重写的。
关于新的时间表&有的没的
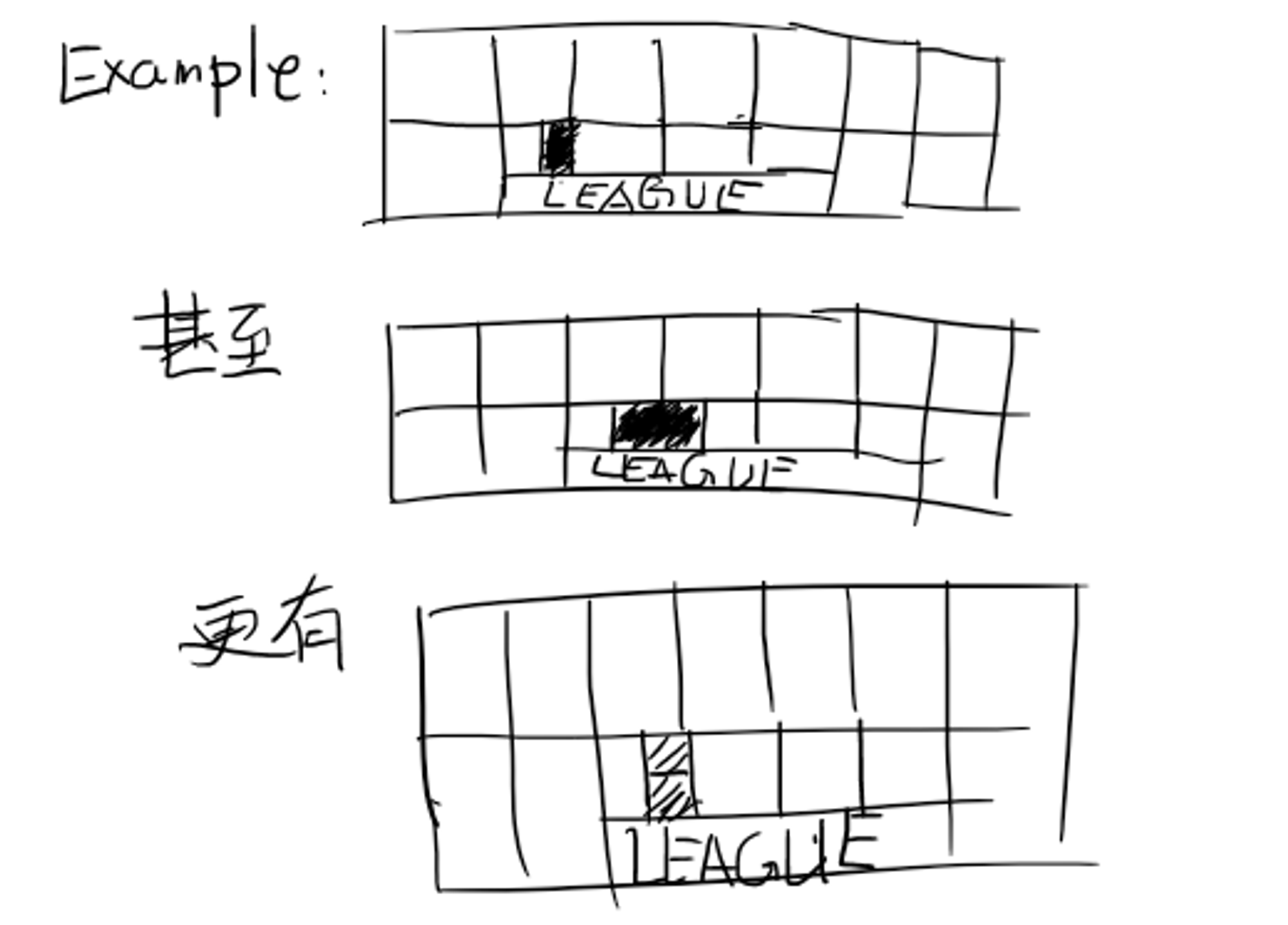
想了一下顺便搜了一点资料,发现要做单元格合并还是只能不停 rowspan,colspan。
之前稍微做了一下思路整理,发现要是无穷无尽地rowspan下去肯定会疯掉

不过 jQuery 的强大选择器可以选择一整行里面的所有子元素,比如
这样的,然后直接设置
就行了。遇到有其他事件的就再把
rowspan设置回1。不过我觉得最多也就是权宜之计吧,老这样玩总会玩脱的,摊手。
网上能搜到的 datatables 啊表格插件啊之类的基本都没法用在时间表上。想了想大概是因为下面的特性:
- 列数不定,且表格内数据不定,有很多空栏
- 有可能需要做单元格合并,且合并位置,数量不定
所以大概还是只能自己造轮子了吧。
新时间表大概要支持以下功能:
- 过滤特定紧急。Vue的数据绑定特性做起来应该会很轻松,不过还要考虑到重新排版。
- 时区调整。在 js 侧处理一下紧急数据应该也不是太大问题。
- 显示可发生随机紧急的时刻。逻辑挺简单的。
- 生成时间表图片。这个没试过,不过应该有其他人造好的轮子吧(
- 隐藏特定时刻。简单地设置为
display: none应该就行了……?
- 切换布局。横排改成竖排之类的。讲道理现在这种横栏反而最难做啊(
- 距离下次固定紧急的时间。从 FF14 的采集时钟上想到的。
感觉功能上应该没有太多难以实现的地方,主要还是Vue的使用,大概。得去认真读 js 的书了。
但愿今年之内能写出来吧,然后就可以去把AC/FUN数据库那个坑给填了。感觉我挖了好多的坑啊