type
status
date
slug
summary
tags
category
icon
password
最近读了不少关于翻译的文章,最后发现Practise makes perfect.
于是就拿一些日本人写的、我还感兴趣的文章来练手好了。顺便练习一下母语水平……
任天堂「Splatoon」UI设计的台前幕后
「Splatoon」吸引了全世界人们的目光,其精心雕琢的世界观更是使得只要看到其文字甚至是一小块图标便能知晓其为何物。本篇文章将讲述其UI设计的来龙去脉。
寻找“明晰”与“新颖”之间的平衡
设计并开发了《Splatoon》这样一款全新的作品的,便是为世间带来了《超级马力欧》《塞尔达传说》《动物森友会》等等知名大作的任天堂。
作为一款家喻户晓的大作,其最大的特征便是精雕细琢的世界观。负责UI设计的橘 磨理子小姐说,寻找“明晰”与“新颖”之间的平衡是在设计UI过程中着重留心的地方。
虽然我觉得UI的“明晰”最为重要,需要避免喧宾夺主,但艺术总监却希望能有“新颖的UI设计”,因此在设计Splatoon的UI时,我尽可能去寻找了作为UI所需要的明晰,以及艺术作品所寻求的新颖之间的平衡点。

既具有UI的明晰,还具有艺术作品的新颖。在接下来的文章里,我们将知道设计者们是如何围绕这一点来进行设计的。橘小姐还将向我们展示Splatoon的UI设计流程的台前幕后。

为了展现“新颖”所做的三件事
首先,橘小姐所讲述的是关于“新颖”的设计。
她在思考Splatoon的UI设计时,首先注意到的便是各种UI设计的对比。
举例来说,她将《超级马力欧》系列等公司的知名作品的UI设计放在一起,从中提炼创意的精髓,以此来发现适合Splatoon的设计。
将UI设计的成品相互对比,可以发现质量指标,并且更容易找到创新点。在工作中时常进行比较,使得寻找适合Splatoon的设计风格的工作变得更为轻松。
从她所描述的“适合性”的视角来看,Splatoon的设计似乎一帆风顺。不过,意想不到的事情出现了。
在选择用于游戏的字体时,没有任何一款现有的字体符合世界观。因此她们秉承“没有字体,自己给自己造”的想法从零开始。
① 设计和游戏的世界观相符的字体

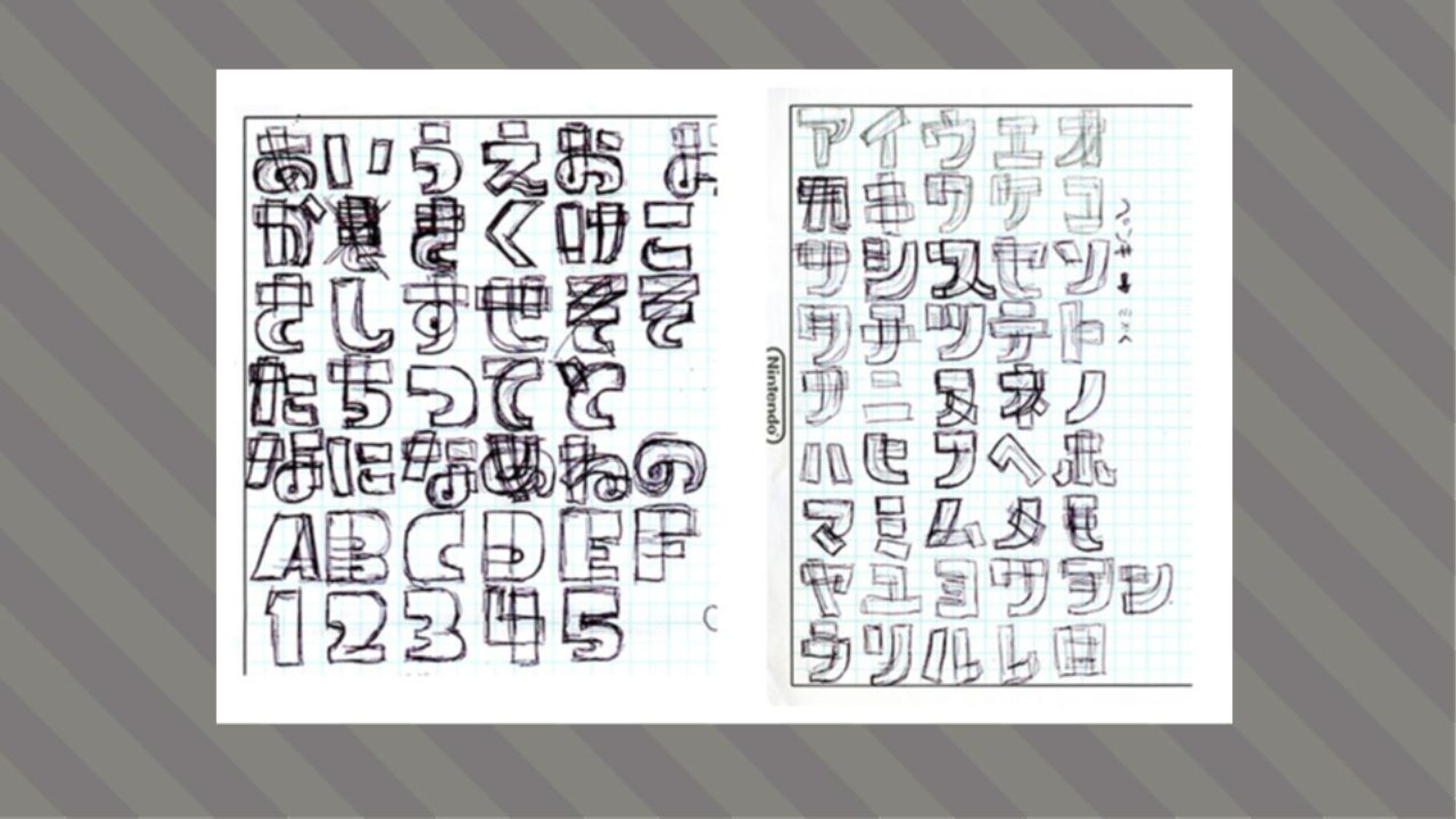
于是,橘小姐向我们展示了字体方案备选的早期草图。

这是早期的草图。早期阶段我把重心放在速度和印象上,尽可能快地画出了这个草案。在我看来,能否做到尽快与艺术总监和其他的设计师们分享“这种天马行空的想象是否与大方向吻合”这一点,在人员、时间均有限的情况下进行游戏开发时十分重要。
接下来便根据草图来对字体进行细微的调整。文字的粗细参考了各种体育品牌的Logo给人带来的冲击感,形成了具有重心、骨架明确的字体。在其之上添加能让人联想到液体的曲线,字体的基本设计流程便是这样。

设计中并不是只考虑了新颖这个方面,最低限度的可读性同样在考虑范围之内。对于那些反馈说难以阅读的文字,我们便会调整其宽度和间距等细微的部分,直到合适为止。

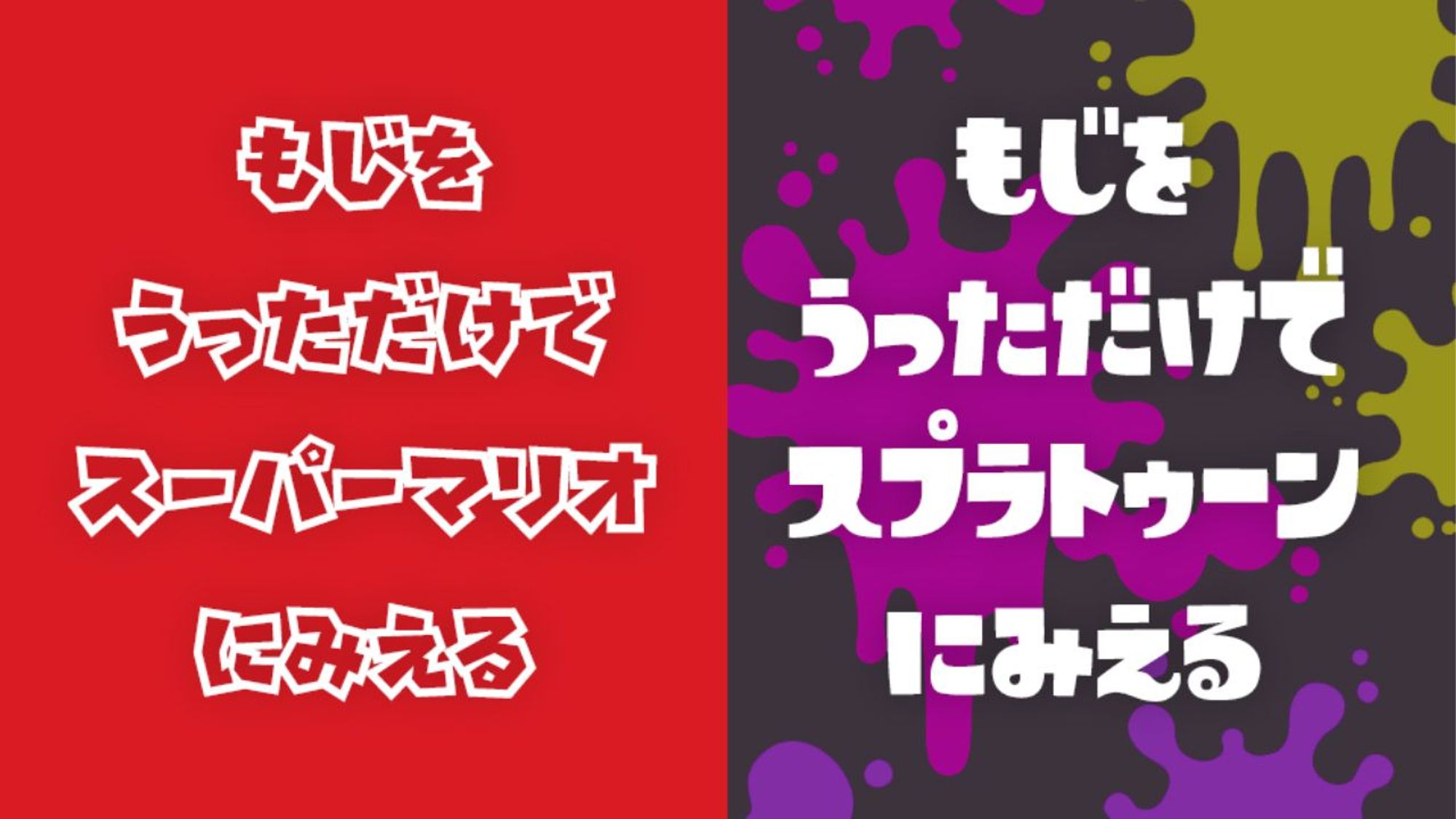
“仅仅展示文字便能让人联想到超级马力欧/Splatoon”
② 将语言转化为形状
接着她向我们解说了按钮和装饰部件这一类“形状”的相关内容。
只要看到游戏的各种元素,便能感受到“这就是Splatoon”。
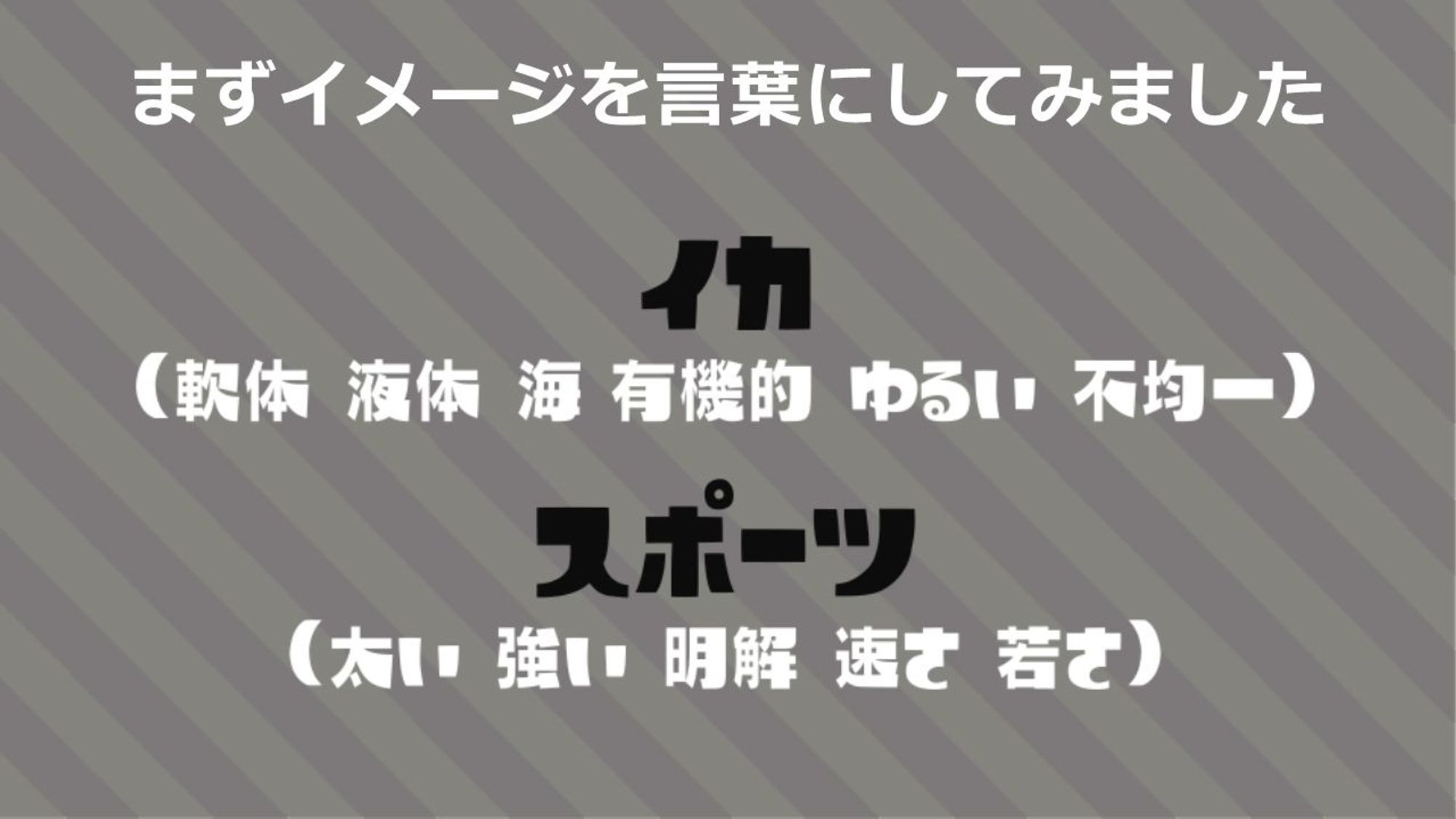
提出方案的流程从将“墨鱼”、“运动”这些短语给人带来的感受以文字表达出来开始。

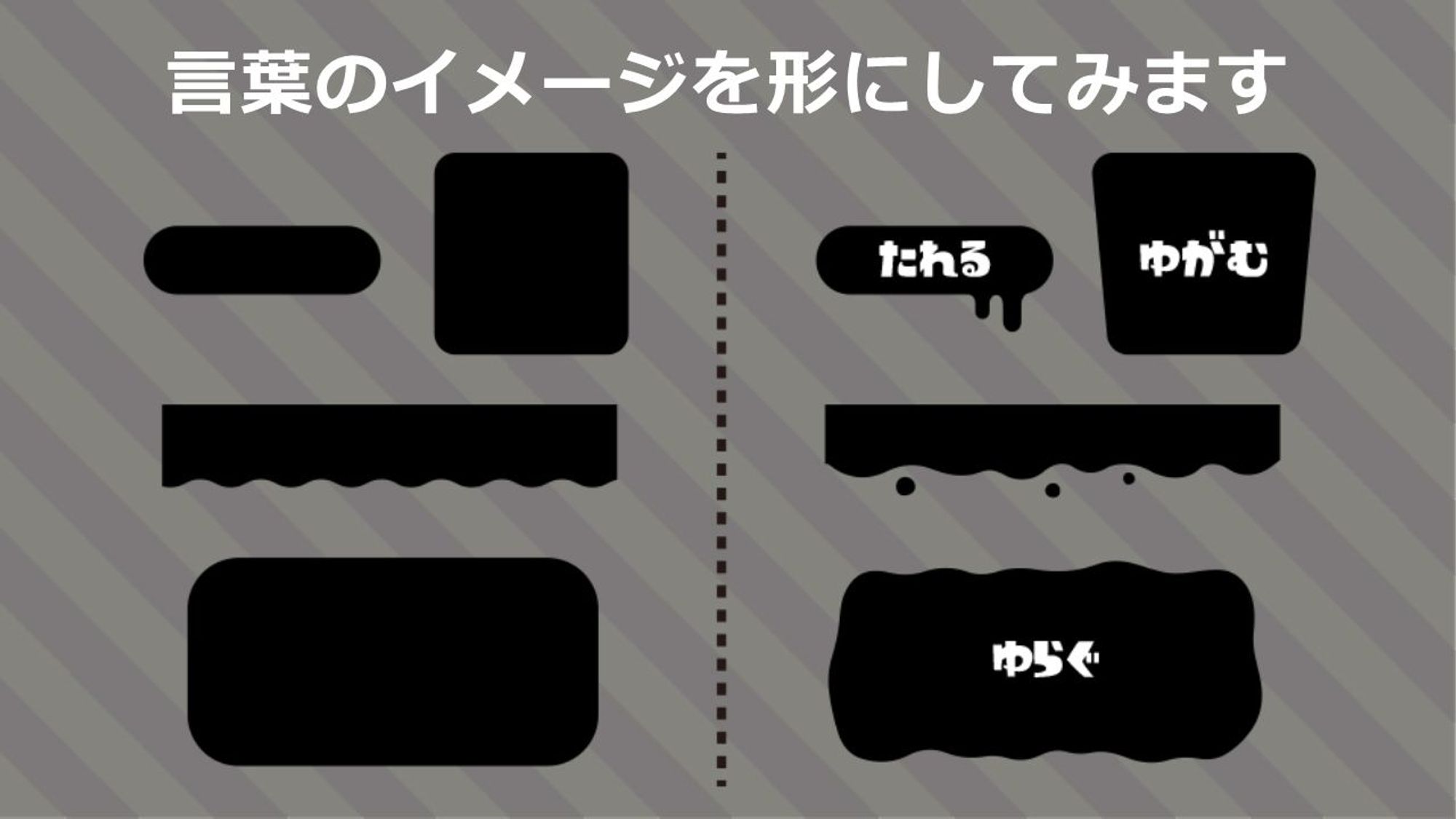
接下来,便是将这些感受以装饰部件的形式表达出来

其创造的结果,则是在黑白状态下也丝毫不影响Splatoon的特点表达。

另外,Splatoon的特点也展现在了按钮与光标的动画等方面上。举例来说,光标是一只一直在游动的墨鱼;按下按钮后的动画也不仅仅是“在动”,而是精细到了能让人感觉到声音的质感的水平。实际看上去也是仿佛能听见声音的样子。
③ 使用不同色相的颜色
Splatoon的配色给人的印象就是多彩且活泼。橘小姐说,配色方面也注重了其特点。

超级马力欧的图标是在自然光线下渲染出来的,所以阴影部分应该是使用了亮度较低的颜色。但因为Splatoon需要尽可能给人留下丰富多彩的印象,因此亮度较低的颜色并不能用在阴影部分,转而使用了不同色相的颜色。举例来说,黄色的阴影色并不是黄色的暗色,而是橙色。粉色的阴影色则是紫色。

不以黑色来表达阴影色的配色
上文所介绍的仅仅是“新颖”的表达。那么,天平另一端的“明晰”又是怎么展现的呢。
为了展现“明晰”所做的两件事
① 亮度与饱和度的调整
接着橘小姐向我们讲述了实现明晰所做的两个工作。第一个是调整UI的亮度和饱和度。
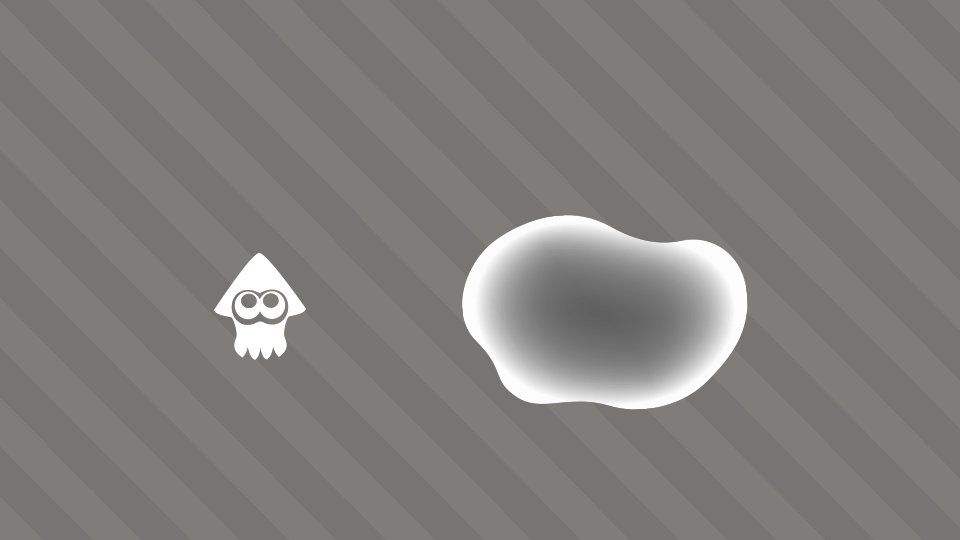
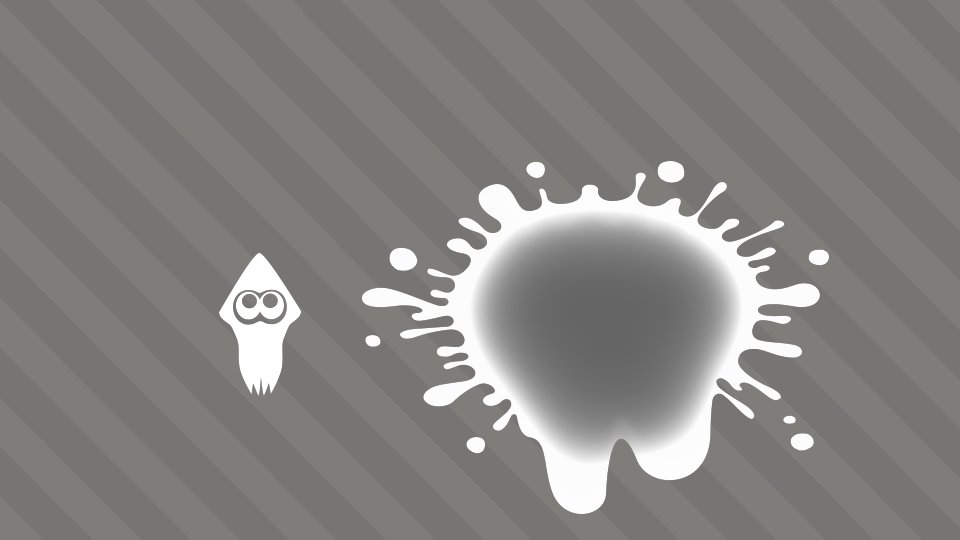
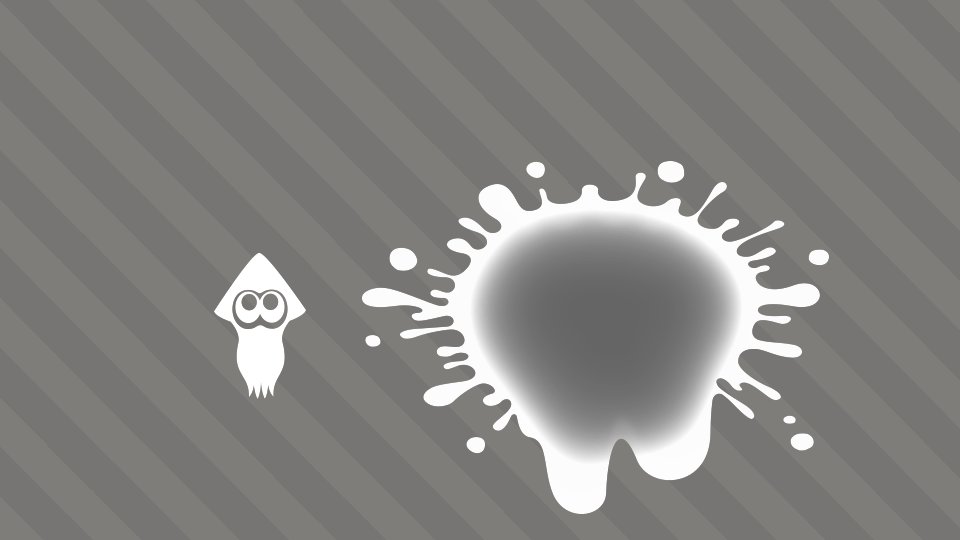
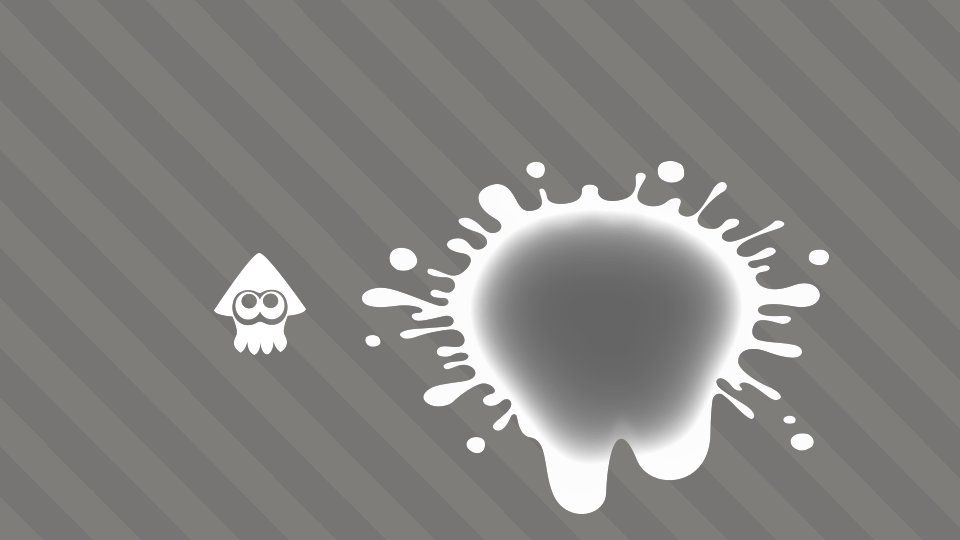
对比下面的两张图看看吧。


游戏画面是否清晰易看,可以把画面变成黑白来判断

黑色很容易融入背景,白色则很容易吸引注意。白色的文字和图标能吸引人的注意力,其它的窗口和背景色则落在了灰色的色调内,画面十分清晰易看。也就是说,Splatoon将需要吸引眼球的图标的饱和度调高,其他的窗口等背景则调低。以此来只让重要的信息凸显出来。
② 平衡UI和3D的比重
实现“明晰”所作的第二个工作是平衡UI和3D的比重。
Splatoon在不同的场景下,信息的优先级不尽相同。因此,她们一边与3D设计师进行交流,一边提升游戏的明晰程度。

在战斗界面中,角色和背景的优先级是最高位的。Splatoon是在地面喷涂墨水的游戏。因此我们将UI放置在了尽量不遮挡游戏画面的上方位置,并且让两种颜色的墨水最大程度地吸引玩家注意,将背景统一为了黑色。

在道具购买界面等UI为主的情况下,则是让3D设计师们做出类似贴在墙上的海报一样的效果,来调整画面内的信息量。

新颖的视觉体验以及足够明晰的UI,这两者的均衡在Splatoon大热的过程中起到了催化剂的作用。
各种各样的副效果也接踵而至。例如为人熟知的“墨鱼字体”、作为周边商品进行贩卖的UI的图标等等的。这就是“UI设计”为Splatoon的世界观构建所带来的巨大贡献的又一力证。
橘小姐还透露了《Splatoon 2》的开发秘密作为访谈的额外部分。实际上Splatoon 2同样设计了新的字体。
由于文字信息在Splatoon 2中大量增加,像前作那样的粗体就无法得到有效的展现。并且新角色和新模式一转前作的可爱风格,变得更加酷了。有鉴于此,我们将字体变为了带有细线条的设计。有机质的线条一如既往地被我们所重视,因此新的线条的设计更加具有画面感。
最后我们以橘小姐对UI的思考作为本篇访谈的收尾。
贯彻不让用户感到压力的方针,UI的存在就会变得淡薄。但只要做一些工作的话,同样可以通过UI设计来让用户感到愉悦。